Detailed On Page Elements with Keyword Use

In our previous article we have discussed how keywords, grouping works and how much vital part they play when these keywords are presented in the page context. Now let’s move forward and go through other aspects of on page as well.
Page Title
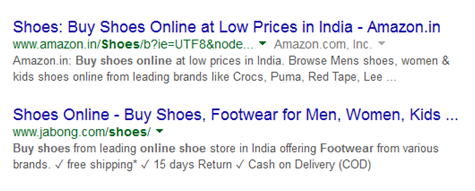
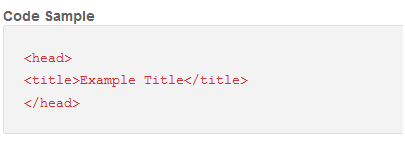
As discussed in the Indexing article (link indexing article here) the title reflects the real personality of the page when Googlebot index the webpage. You can find it as

As shown in the picture titles are highlighted in blue color and truly give the proper idea what the page is all about. This little line is carrying lots of weight to it as it literally affects the page ranking factor. It is one of the most important factors of on page aspects and including target keywords here is necessary for driving successful SEO strategy.
At the time of creating a page title keep in mind to create the title within the length of 50-60 characters or in technical words your title must fit into 512-pixel display.
Best Title Creating Practices
As it is responsible for giving the exact idea of page personality it should be concise and accurate. Title of the page will also represent the web page on various social media channels that is why it is mandatory for a page title to be exact as well as catchy in nature.

Following window will help you in determining whether your title length is sufficient or overtaking search engine limitation moreover it will give you the exact idea of its real-time appearance.
https://moz.com/learn/seo/title-tag
This is how page title must appear
Primary Keyword – Secondary Keyword | Brand Name
Example:-
Womens Shoes – Womens Shoes Online Australia |Amazon
The very first word of the title is given most preference by Google crawler that is why it should be your primary keyword.
Meta Description
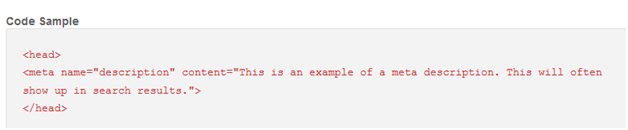
Meta descriptions are basically present in the head title of web page and it represents the description of the page by appearing on search engine result pages (SERPs).

Meta description does not affect the ranking factors technically, but it plays extremely vital role in gaining user click-through from SERPs. These small paragraphs are just like opportunities for webmasters to advertise their page media and let the user know about their services.
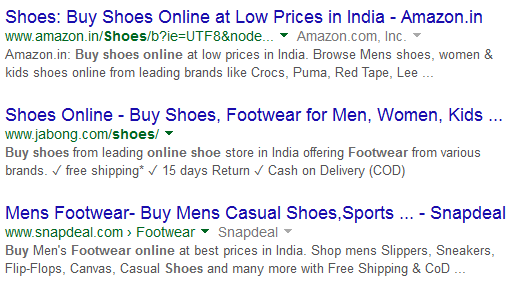
Meta description of the page appears like this, small two lines describing the whole page simultaneously accompanying page title

It is the best to keep Meta description in between 150 to 160 characters long and try to attract user attention. Most of the people try to put their target keywords in meta description, but as stated about it does not affect ranking factor technically so instead of adding target keywords, try to be natural and reflect the true identity of the web page.
Other Resources:-
https://moz.com/learn/seo/title-tag
https://moz.com/learn/seo/meta-description
URl
URL or Uniform Resource Locator of the website can also be addressed as, another technical ranking factor, so it is the best area to place target keywords separated by hyphens. Url appears like this

Working as an address of the website it must be given much more preference than anything else.
How to handle Urls
• Always use “hyphens” for word separation. The usage of “underscores”, “spaces”, or any other characters may harm the website ranking factor.
• Do not overuse “hyphens” as search engines may see them as a sign of spam.
• Url must not be longer than 2,048 characters else some browsers may not be able to open the webpage.
• Try not to use parameters at all and if necessary keep the usage to two or less.
Try to keep the url as user-friendly as possible as it does not only affects ranking, but helps in attracting potential user as well apart from that when urls are used in link building they serve the basis of anchor texts so keeping them neat will always put you on the positive side.
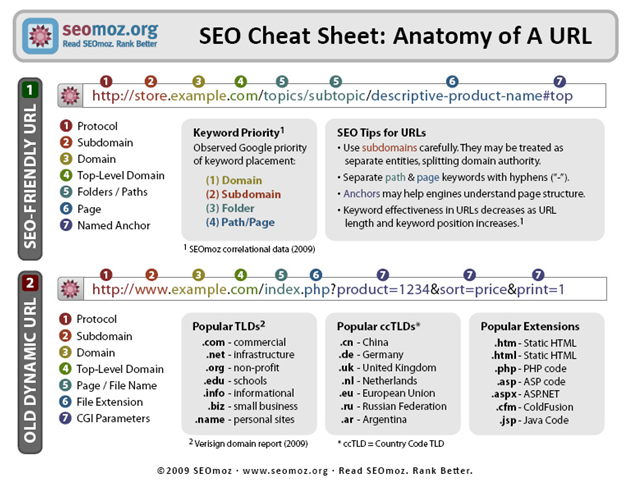
Have an In-depth look of the following image for more clarification

Header Tag
Heading tag typically denotes heading and sub heading on the webpage in HTML and looks like this
<h1>Headline</h1>
Subheadings are written in h2 and h3 tags like this
<h2>subheading</h2>
<h3>subheading</h3>
To the eyes of search engine header tags appears as an element of page relevancy that is how they determine whether to rank the page or not speaking of which H1 tag should appear only a single time on a page on the other hand rest of the header tags could appear multiple times.
Website Content
Those days are over when keywords stuffing used to help in ranking at present it helps in penalizing the website instead. Try to include your target keywords in the content as natural as possible synonyms with extensive phrases may also help. Be reflective about the services or product you offer. Your content must be high quality with accompanying images.
Images
Google recognizes an image via file name and crawl it with ALT tag, so consider including an image in the content with the relevant tags and name which would not only attract the user but also build website personality. Make sure you put relevant, high quality images in the content.
These on page elements acts as a ladder the more you climb, the higher you will find your website in ranking and in this neck to neck competitive market it becomes a necessity to follow these regulations appropriately.